Table of Contents
Giaso - IDLE
projet
les différentes étapes du projet :
installer un VNC
installation de TigerVNC pour le contrôle à distance
source https://bytexd.com/how-to-install-configure-vnc-server-on-ubuntu/
ouvrir un terminal et entrer les commandes suivantes :
sudo apt update
sudo apt install xfce4 xfce4-goodies
- Sélectionnez n'importe quel gestionnaire d'affichage et appuyez sur Entrée
sudo apt install tigervnc-standalone-server
vncserver
- vous serez invité à taper 2 fois le mot de passe nécessaire qui servira pour la connection à TigerVNC
- pour la ligne Would you like to enter a view-only password (y/n)?
- entrer N, c'est un mot de passe en lecture seul
- cette commande vncpasswd servira à changer le mot de passe si nécessaire
vncserver -kill :1
nano ~/.vnc/xstartup
- contenu du fichier
#!/bin/sh # Start up the standard system desktop unset SESSION_MANAGER unset DBUS_SESSION_BUS_ADDRESS /usr/bin/startxfce4 [ -x /etc/vnc/xstartup ] && exec /etc/vnc/xstartup [ -r $HOME/.Xresources ] && xrdb $HOME/.Xresources x-window-manager &
chmod +x ~/.vnc/xstartup
vncserver -localhost no :1
- à ce stade on peut ce connecter à l'aide d'un vncviewer
- avec l'ip de la machine ou l'ip du routeur avec redirection de port configurer
- le port utilisé par TigerVNC est le 5901 par défaut
Pour le démarrage automatique de TigerVNC
Dans un terminal entrer les commandes suivantes:
vncserver -kill :1
cd /etc/systemd/system
sudo nano tigervnc@:1.service
- contenu du fichier, dans le fichier crée définir l'user et le WorkingDirectory en fonction de votre machine
[Unit] Description=Remote desktop service (VNC) After=syslog.target network.target [Service] Type=forking User=l'utilisateur WorkingDirectory=/home/utilisateur ExecStartPre=-/usr/bin/vncserver -kill :1 ExecStart=/usr/bin/vncserver -localhost no :1 ExecStop=/usr/bin/vncserver -kill :1 [Install] WantedBy=multi-user.target
sudo systemctl enable tigervnc@\:1.service
sudo systemctl daemon-reload
cette ligne corrige le problème unable to contact settings server:
sudo apt install dbus-x11
sudo systemctl start tigervnc@:1
puredata sur ubuntu server 23.04
source https://puredata.info/
installation de librairies à l'aide de deken dans puredata
- dans puredata
- cliquer sur “help” puis “find external”
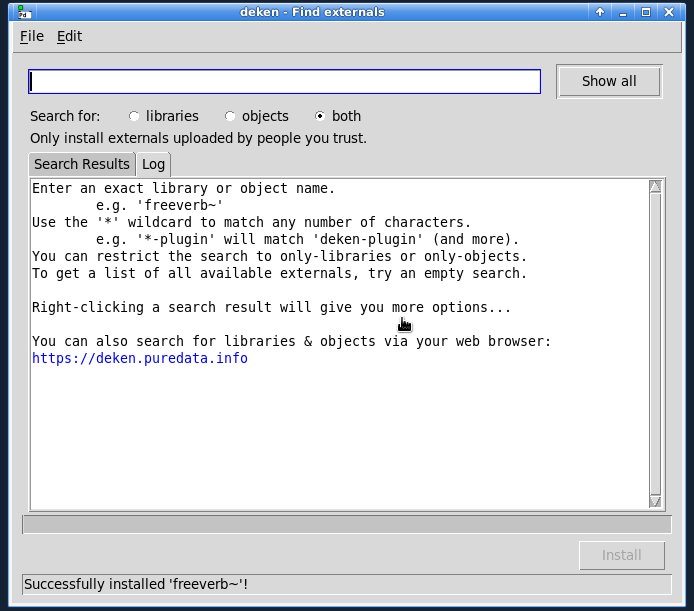
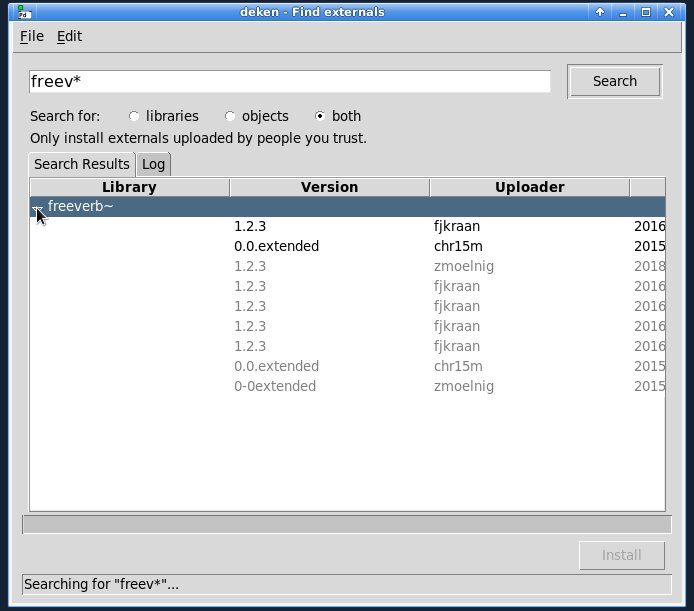
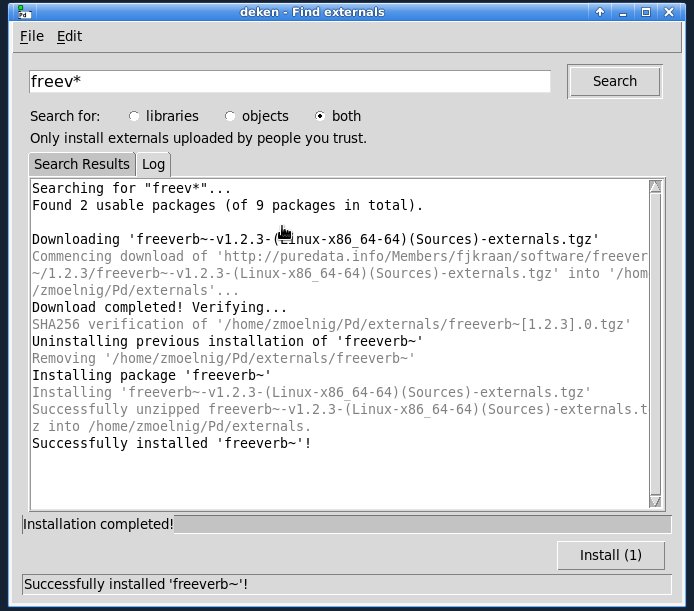
- ensuite dans le champ de saisie tapper iemlib et clique en dessous sur iemlib puis install en bas à droite
- ensuite faire de même pour pdogg et pour oscx
importation de la librairies dans le patch puredata
- pour ce projet nous importerons iemlib et pdogg
- crée un objet nommer
declare -lib iemlib
- crée un objet nommer
declare -lib pdogg
si l'importation des librairies dans puredata de fonctionne pas
- dans puredata
- cliquer sur “help” puis “find external”
- puis cliquer sur “edit” puis “preferences”
- dans la première ligne doit se trouver le chemin d'installation noté le
- il doit ressembler à celà /home/utilisateur/.local/lib/pd/extra/
- dans puredata
- cliquer sur “file” puis “preferences”
- puis cliquer sur “path” puis “new”
- puis entrez le chemin précédament vu en y rajoutant le nom de la librairies iemlib, pdogg, oscx
- les chemins à rajouter ressemblerons respectivement à
/home/utilisateur/.local/lib/pd/extra/iemlib
/home/utilisateur/.local/lib/pd/extra/pdogg
/home/utilisateur/.local/lib/pd/extra/oscx
Webapp, OSC et websockets
installation de nodejs sous ubuntu
sudo apt-get update
sudo apt-get install nodejs npm
installation de osc-js
lien https://github.com/adzialocha/osc-js/
faire cette commande dans le même dossier que la où voulez crée le bridge.js/page web pour simplifié cela
npm i osc-js
création du bridge.js
lien de la doc sur lequel le code est basé https://github.com/adzialocha/osc-js/wiki/PureData-&-MaxMSP
nano bridge.js
contenu du fichier, à noté qu'il faut remplacer certaine valeur en fonction de la configuration souhaité
const ws_host = "ip_interface_serveur"; //ip server
const ws_port = port_ecouter_par_le_serveur; //port define for server websocket
const udp_host = "localhost"; //server host puredata
const udp_port = port_ecouter_par_puredata; //server host puredata
const OSC = require('osc-js') //Import the library osc-js
const config = { udpClient: {host :udp_host, port: udp_port}, //bridge setup
wsServer: {host: ws_host, port: ws_port,}, //bridge setup
}
const osc = new OSC(
{ plugin: new OSC.BridgePlugin(config)}, //bridge setup, websocket server is included in the BridgePlugin
);
osc.open() //bridge start
Pour le démarrage automatique du node
ouvrir un terminal et entrer :
sudo apt install npm
sudo npm install -g pm2
- changer le chemin en fonction de où ce trouve le ficher bridge.js
pm2 start le_chemin_du_fichier
pm2 save
pm2 list
pm2 startup
- puis faire la entrer la commande retourné
- une fois tout setup voici les commandes utile en cas de crash :
pm2 list
pm2 restart bridge.js
création de la page web
refaire la commande npm i osc-js si le dossier de la page web n'est pas le même que celui du bridge.js
cd le_chemin_ou_cree_les_pages_web
sudo nano index.css
- le contenu du fichier
.slider-wrapper input {
width: 20em;
height: 3em;
margin: 0;
transform-origin: 10em 10em ;
transform: rotate(-90deg);
}
.slider-wrapper {
display: inline-block;
width: 2em;
height: 18em;
padding: 0;
}
.increase {
width:3em;
height:3em;
}
.bang{
width: 3em ;
height: 3em;
border-radius: 50%;
background-color: #DFDFDF;
}
bouton{
color:#DFDFDF;
}
body{
background-color:#313638;
}
p{
color:#DFDFDF;
}
h1{
color:#ffffff;
font-size:250%;
}
h2{
color:#dddddd;
font-size:200%;
}
h3{
color:#bbbbbb;
font-size:150%;
}
li{
color:#DFDFDF;
}
a{
text-decoration: none;
color:#ffffff;
}
sudo nano index.html
- le contenu du fichier
<html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"/> <link charset="UTF8" href=".\index.css" rel="stylesheet" type="text/css" /> <title>Page index</title> </head> <body> <div> <p> <ul> <li><a href= ".\test1.html"> <h3>Page test 1</h3></a></li> <li><a href= ".\12_slider.html"><h3> Page 12 sliders</h3></a></li> </ul> </p> </div> </body> </html>
sudo nano 12_slider.html
- le contenu du fichier
<html>
<head>
<!--<meta http-equiv="refresh" content="20">-->
<!--<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>-->
<link charset="UTF8" href=".\index.css" rel="stylesheet" type="text/css" />
<title>page 12 slider</title>
</head>
<body>
<table>
<td>
<label for="str_road"><p>route/road :</p></label>
</td>
<td>
<input type="text" id="str_road" name="str"
minlength="0" maxlength="100">
</td>
</table>
<p><br/></p>
<table border="0">
<td>
<label for="msg"><p>Message :</p></label>
</td>
<td>
<input type="text" id="msg" name="msg"
minlength="0" maxlength="100">
</td>
<tr>
<td>
</td>
<td>
<button id="send">send the message</button>
</td>
</tr>
</table>
<p><br/></p>
<table border="0">
<tr>
<td>
<div class="slider-wrapper">
<input type="range" id="slider_vertical_0" min="0" max="127" value="0" step="1">
</div>
</td>
<td>
<div class="slider-wrapper">
<input type="range" id="slider_vertical_1" min="0" max="127" value="0" step="1">
</div>
</td>
<td>
<div class="slider-wrapper">
<input type="range" id="slider_vertical_2" min="0" max="127" value="0" step="1">
</div>
</td>
<td>
<div class="slider-wrapper">
<input type="range" id="slider_vertical_3" min="0" max="127" value="0" step="1">
</div>
</td>
<td>
<div class="slider-wrapper">
<input type="range" id="slider_vertical_4" min="0" max="127" value="0" step="1">
</div>
</td>
<td>
<div class="slider-wrapper">
<input type="range" id="slider_vertical_5" min="0" max="127" value="0" step="1">
</div>
</td>
<td>
<div class="slider-wrapper">
<input type="range" id="slider_vertical_6" min="0" max="127" value="0" step="1">
</div>
</td>
<td>
<div class="slider-wrapper">
<input type="range" id="slider_vertical_7" min="0" max="127" value="0" step="1">
</div>
</td>
<td>
<div class="slider-wrapper">
<input type="range" id="slider_vertical_8" min="0" max="127" value="0" step="1">
</div>
</td>
<td>
<div class="slider-wrapper">
<input type="range" id="slider_vertical_9" min="0" max="127" value="0" step="1">
</div>
</td>
<td>
<div class="slider-wrapper">
<input type="range" id="slider_vertical_10" min="0" max="127" value="0" step="1">
</div>
</td>
<td>
<div class="slider-wrapper">
<input type="range" id="slider_vertical_11" min="0" max="127" value="0" step="1">
</div>
</td>
</tr>
<tr>
<td>
<input class="increase" type="checkbox" id="toggle_0" name="interupteur" value="1">
</td>
<td>
<input class="increase" type="checkbox" id="toggle_1" name="interupteur" value="1">
</td>
<td>
<input class="increase" type="checkbox" id="toggle_2" name="interupteur" value="1">
</td>
<td>
<input class="increase" type="checkbox" id="toggle_3" name="interupteur" value="1">
</td>
<td>
<input class="increase" type="checkbox" id="toggle_4" name="interupteur" value="1">
</td>
<td>
<input class="increase" type="checkbox" id="toggle_5" name="interupteur" value="1">
</td>
<td>
<input class="increase" type="checkbox" id="toggle_6" name="interupteur" value="1">
</td>
<td>
<input class="increase" type="checkbox" id="toggle_7" name="interupteur" value="1">
</td>
<td>
<input class="increase" type="checkbox" id="toggle_8" name="interupteur" value="1">
</td>
<td>
<input class="increase" type="checkbox" id="toggle_9" name="interupteur" value="1">
</td>
<td>
<input class="increase" type="checkbox" id="toggle_10" name="interupteur" value="1">
</td>
<td>
<input class="increase" type="checkbox" id="toggle_11" name="interupteur" value="1">
</td>
</tr>
<tr>
<td>
<button class="bang" id="bang_0"></button>
</td>
<td>
<button class="bang" id="bang_1"></button>
</td>
<td>
<button class="bang" id="bang_2"></button>
</td>
<td>
<button class="bang" id="bang_3"></button>
</td>
<td>
<button class="bang" id="bang_4"></button>
</td>
<td>
<button class="bang" id="bang_5"></button>
</td>
<td>
<button class="bang" id="bang_6"></button>
</td>
<td>
<button class="bang" id="bang_7"></button>
</td>
<td>
<button class="bang" id="bang_8"></button>
</td>
<td>
<button class="bang" id="bang_9"></button>
</td>
<td>
<button class="bang" id="bang_10"></button>
</td>
<td>
<button class="bang" id="bang_11"></button>
</td>
</tr>
</table>
<p></br></p>
<table border = 0>
<tr>
<td>
<p> PD instruments trigger:</p>
</td>
<td>
<input class="increase" type="checkbox" id="generative_toggle" name="interupteur" value="1">
</td>
</tr>
</table>
<p></br></p>
<audio controls="controls" preload="none"><source src="http://ice.piksel.org/giaso.ogg" type="application/ogg" /></audio> <!--ogg player-->
</div>
</body>
<!--<script type="text/javascript" src="https://cdn.jsdelivr.net/gh/adzialocha/osc-js/lib/osc.js"></script> -->
<script type="text/javascript" src="node_modules/osc-js/lib/osc.min.js"></script>
<script type="text/javascript" src='./12_slider.js'></script> <!-- for import the script 12_slider.js-->
</html>
sudo nano 12_slider.js
- le contenu du fichier, des valeurs son à changer en fonction du serveur
const ws_host = "ip_publique_serveur";//public ip of the websocket server
const ws_port = port_ecouter_par_le_serveur;//port websocket server
//const ws_port = 8080;
var osc = new OSC(
{plugin: new OSC.WebsocketClientPlugin({host: ws_host, port: ws_port})} //client websocket configuration
);
osc.open(); // connect to websocket server
document.getElementById('send').addEventListener('click', () => {
var str_road = document.getElementById("str_road").value; //retrieving the value of the route/road input field
var msg = document.getElementById("msg").value; //retrieving the value of the Message input field
var message = new OSC.Message(str_road,msg);
osc.send(message);
});
document.getElementById('slider_vertical_0').addEventListener('input', () => {
var str_road = document.getElementById("str_road").value; //retrieving the value of the route/road input field
str_road = str_road +'/slider'; //add /slider to route
str_road = str_road.trim()+'/0'; //add silder number to route
var send_slider_v = Number(document.getElementById("slider_vertical_0").value); //retrieving the value of the slider of the web page
var message = new OSC.Message(str_road,send_slider_v); //message creation before sending
osc.send(message);
});
document.getElementById('slider_vertical_1').addEventListener('input', () => {
var str_road = document.getElementById("str_road").value;
str_road = str_road +'/slider';
str_road = str_road.trim()+'/1';
var send_slider_v = Number(document.getElementById("slider_vertical_1").value);
var message = new OSC.Message(str_road,send_slider_v);
osc.send(message);
});
document.getElementById('slider_vertical_2').addEventListener('input', () => {
var str_road = document.getElementById("str_road").value;
str_road = str_road +'/slider';
str_road = str_road.trim()+'/2';
var send_slider_v = Number(document.getElementById("slider_vertical_2").value);
var message = new OSC.Message(str_road,send_slider_v);
osc.send(message);
});
document.getElementById('slider_vertical_3').addEventListener('input', () => {
var str_road = document.getElementById("str_road").value;
str_road = str_road +'/slider';
str_road = str_road.trim()+'/3';
var send_slider_v = Number(document.getElementById("slider_vertical_3").value);
var message = new OSC.Message(str_road,send_slider_v);
osc.send(message);
});
document.getElementById('slider_vertical_4').addEventListener('input', () => {
var str_road = document.getElementById("str_road").value;
str_road = str_road +'/slider';
str_road = str_road.trim()+'/4';
var send_slider_v = Number(document.getElementById("slider_vertical_4").value);
var message = new OSC.Message(str_road,send_slider_v);
osc.send(message);
});
document.getElementById('slider_vertical_5').addEventListener('input', () => {
var str_road = document.getElementById("str_road").value;
str_road = str_road +'/slider';
str_road = str_road.trim()+'/5';
var send_slider_v = Number(document.getElementById("slider_vertical_5").value);
var message = new OSC.Message(str_road,send_slider_v);
osc.send(message);
});
document.getElementById('slider_vertical_6').addEventListener('input', () => {
var str_road = document.getElementById("str_road").value;
str_road = str_road +'/slider';
str_road = str_road.trim()+'/6';
var send_slider_v = Number(document.getElementById("slider_vertical_6").value);
var message = new OSC.Message(str_road,send_slider_v);
osc.send(message);
});
document.getElementById('slider_vertical_7').addEventListener('input', () => {
var str_road = document.getElementById("str_road").value;
str_road = str_road +'/slider';
str_road = str_road.trim()+'/7';
var send_slider_v = Number(document.getElementById("slider_vertical_7").value);
var message = new OSC.Message(str_road,send_slider_v);
osc.send(message);
});
document.getElementById('slider_vertical_8').addEventListener('input', () => {
var str_road = document.getElementById("str_road").value;
str_road = str_road +'/slider';
str_road = str_road.trim()+'/8';
var send_slider_v = Number(document.getElementById("slider_vertical_8").value);
var message = new OSC.Message(str_road,send_slider_v);
osc.send(message);
});
document.getElementById('slider_vertical_9').addEventListener('input', () => {
var str_road = document.getElementById("str_road").value;
str_road = str_road +'/slider';
str_road = str_road.trim()+'/9';
var send_slider_v = Number(document.getElementById("slider_vertical_9").value);
var message = new OSC.Message(str_road,send_slider_v);
osc.send(message);
});
document.getElementById('slider_vertical_10').addEventListener('input', () => {
var str_road = document.getElementById("str_road").value;
str_road = str_road +'/slider';
str_road = str_road.trim()+'/10';
var send_slider_v = Number(document.getElementById("slider_vertical_10").value);
var message = new OSC.Message(str_road,send_slider_v);
osc.send(message);
});
document.getElementById('slider_vertical_11').addEventListener('input', () => {
var str_road = document.getElementById("str_road").value;
str_road = str_road +'/slider';
str_road = str_road.trim()+'/11';
var send_slider_v = Number(document.getElementById("slider_vertical_11").value);
var message = new OSC.Message(str_road,send_slider_v);
osc.send(message);
});
document.getElementById('toggle_0').addEventListener('click', () => {
var str_road = document.getElementById("str_road").value;
var send_checkbox = Number(document.getElementById("toggle_0").checked);
str_road = str_road +'/toggle';
str_road = str_road.trim()+'/0';
var message = new OSC.Message(str_road,send_checkbox);
osc.send(message);
});
document.getElementById('toggle_1').addEventListener('click', () => {
var str_road = document.getElementById("str_road").value; ///retrieving the value of the route/road input field
str_road = str_road +'/toggle'; //add /toggle to route
str_road = str_road.trim()+'/1'; //add toggle number to route
var send_checkbox = Number(document.getElementById("toggle_1").checked);//retrieving the value of the toggle/checkbox of the web page
var message = new OSC.Message(str_road,send_checkbox); //message creation before sending
osc.send(message);
});
document.getElementById('toggle_2').addEventListener('click', () => {
var str_road = document.getElementById("str_road").value;
str_road = str_road +'/toggle';
str_road = str_road.trim()+'/2';
var send_checkbox = Number(document.getElementById("toggle_2").checked);
var message = new OSC.Message(str_road,send_checkbox);
osc.send(message);
});
document.getElementById('toggle_3').addEventListener('click', () => {
var str_road = document.getElementById("str_road").value;
str_road = str_road +'/toggle';
str_road = str_road.trim()+'/3';
var send_checkbox = Number(document.getElementById("toggle_3").checked);
var message = new OSC.Message(str_road,send_checkbox);
osc.send(message);
});
document.getElementById('toggle_4').addEventListener('click', () => {
var str_road = document.getElementById("str_road").value;
str_road = str_road +'/toggle';
str_road = str_road.trim()+'/4';
var send_checkbox = Number(document.getElementById("toggle_4").checked);
var message = new OSC.Message(str_road,send_checkbox);
osc.send(message);
});
document.getElementById('toggle_5').addEventListener('click', () => {
var str_road = document.getElementById("str_road").value;
str_road = str_road +'/toggle';
str_road = str_road.trim()+'/5';
var send_checkbox = Number(document.getElementById("toggle_5").checked);
var message = new OSC.Message(str_road,send_checkbox);
osc.send(message);
});
document.getElementById('toggle_6').addEventListener('click', () => {
var str_road = document.getElementById("str_road").value;
str_road = str_road +'/toggle';
str_road = str_road.trim()+'/6';
var send_checkbox = Number(document.getElementById("toggle_6").checked);
var message = new OSC.Message(str_road,send_checkbox);
osc.send(message);
});
document.getElementById('toggle_7').addEventListener('click', () => {
var str_road = document.getElementById("str_road").value;
str_road = str_road +'/toggle';
str_road = str_road.trim()+'/7';
var send_checkbox = Number(document.getElementById("toggle_7").checked);
var message = new OSC.Message(str_road,send_checkbox);
osc.send(message);
});
document.getElementById('toggle_8').addEventListener('click', () => {
var str_road = document.getElementById("str_road").value;
str_road = str_road +'/toggle';
str_road = str_road.trim()+'/8';
var send_checkbox = Number(document.getElementById("toggle_8").checked);
var message = new OSC.Message(str_road,send_checkbox);
osc.send(message);
});
document.getElementById('toggle_9').addEventListener('click', () => {
var str_road = document.getElementById("str_road").value;
str_road = str_road +'/toggle';
str_road = str_road.trim()+'/9';
var send_checkbox = Number(document.getElementById("toggle_9").checked);
var message = new OSC.Message(str_road,send_checkbox);
osc.send(message);
});
document.getElementById('toggle_10').addEventListener('click', () => {
var str_road = document.getElementById("str_road").value;
str_road = str_road +'/toggle';
str_road = str_road.trim()+'/10';
var send_checkbox = Number(document.getElementById("toggle_10").checked);
var message = new OSC.Message(str_road,send_checkbox);
osc.send(message);
});
document.getElementById('toggle_11').addEventListener('click', () => {
var str_road = document.getElementById("str_road").value;
str_road = str_road +'/toggle';
str_road = str_road.trim()+'/11';
var send_checkbox = Number(document.getElementById("toggle_11").checked);
var message = new OSC.Message(str_road,send_checkbox);
osc.send(message);
});
document.getElementById('bang_0').addEventListener('click', () => {
var str_road = document.getElementById("str_road").value; //retrieving the value of the route/road input field
str_road = str_road +'/bang'; //add /bang to route
str_road = str_road.trim()+'/0'; //add bang number to route
var bang = Number(document.getElementById("bang_0").value); //retrieving the value of the bouton of the web page
var message = new OSC.Message(str_road,bang); //message creation before sending
osc.send(message);
});
document.getElementById('bang_1').addEventListener('click', () => {
var str_road = document.getElementById("str_road").value;
str_road = str_road +'/bang';
str_road = str_road.trim()+'/1';
var bang = Number(document.getElementById("bang_1").value);
var message = new OSC.Message(str_road,bang);
osc.send(message);
});
document.getElementById('bang_2').addEventListener('click', () => {
var str_road = document.getElementById("str_road").value;
str_road = str_road +'/bang';
str_road = str_road.trim()+'/2';
var bang = Number(document.getElementById("bang_2").value);
var message = new OSC.Message(str_road,bang);
osc.send(message);
});
document.getElementById('bang_3').addEventListener('click', () => {
var str_road = document.getElementById("str_road").value;
str_road = str_road +'/bang';
str_road = str_road.trim()+'/3';
var bang = Number(document.getElementById("bang_3").value);
var message = new OSC.Message(str_road,bang);
osc.send(message);
});
document.getElementById('bang_4').addEventListener('click', () => {
var str_road = document.getElementById("str_road").value;
str_road = str_road +'/bang';
str_road = str_road.trim()+'/4';
var bang = Number(document.getElementById("bang_4").value);
var message = new OSC.Message(str_road,bang);
osc.send(message);
});
document.getElementById('bang_5').addEventListener('click', () => {
var str_road = document.getElementById("str_road").value;
str_road = str_road +'/bang';
str_road = str_road.trim()+'/5';
var bang = Number(document.getElementById("bang_5").value);
var message = new OSC.Message(str_road,bang);
osc.send(message);
});
document.getElementById('bang_6').addEventListener('click', () => {
var str_road = document.getElementById("str_road").value;
str_road = str_road +'/bang';
str_road = str_road.trim()+'/6';
var bang = Number(document.getElementById("bang_6").value);
var message = new OSC.Message(str_road,bang);
osc.send(message);
});
document.getElementById('bang_7').addEventListener('click', () => {
var str_road = document.getElementById("str_road").value;
str_road = str_road +'/bang';
str_road = str_road.trim()+'/7';
var bang = Number(document.getElementById("bang_7").value);
var message = new OSC.Message(str_road,bang);
osc.send(message);
});
document.getElementById('bang_8').addEventListener('click', () => {
var str_road = document.getElementById("str_road").value;
str_road = str_road +'/bang';
str_road = str_road.trim()+'/8';
var bang = Number(document.getElementById("bang_8").value);
var message = new OSC.Message(str_road,bang);
osc.send(message);
});
document.getElementById('bang_9').addEventListener('click', () => {
var str_road = document.getElementById("str_road").value;
str_road = str_road +'/bang';
str_road = str_road.trim()+'/9';
var bang = Number(document.getElementById("bang_9").value);
var message = new OSC.Message(str_road,bang);
osc.send(message);
});
document.getElementById('bang_10').addEventListener('click', () => {
var str_road = document.getElementById("str_road").value;
str_road = str_road +'/bang';
str_road = str_road.trim()+'/10';
var bang = Number(document.getElementById("bang_10").value);
var message = new OSC.Message(str_road,bang);
osc.send(message);
});
document.getElementById('bang_11').addEventListener('click', () => {
var str_road = document.getElementById("str_road").value;
str_road = str_road +'/bang';
str_road = str_road.trim()+'/11';
var bang = Number(document.getElementById("bang_11").value);
var message = new OSC.Message(str_road,bang);
osc.send(message);
});
document.getElementById('generative_toggle').addEventListener('click', () => {
var str_road = document.getElementById("str_road").value; //retrieving the value of the route/road input field
str_road = str_road +'/generative_toggle';//add /generative_toggle to route
str_road = str_road.trim(); //removal of spaces from the route
var send_checkbox = Number(document.getElementById("generative_toggle").checked); //retrieving the value of the toggle/checkbox of the web page
var message = new OSC.Message(str_road,send_checkbox); //message creation before sending
osc.send(message);
});
sudo nano test1.html
- le contenu du fichier
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<link charset="UTF8" href=".\index.css" rel="stylesheet" type="text/css" />
<title>page test1 </title>
</head>
<body>
<table>
<td>
<label for="str"><p>texte/route :</p></label>
</td>
<td>
<input type="text" id="str" name="str" value="/"
minlength="0" maxlength="100">
</td>
</table>
<p><br/></p>
<table border="0">
<tr>
<p>Message</p>
</tr>
<tr>
<td>
<label for="n1"><p>nombre n°1 :</p></p></label>
</td>
<td>
<input type="number" id="n1" name="n1"
minlength="0" maxlength="100">
</td>
</tr>
<tr>
<td>
<label for="n2"><p>nombre n°2 :</p></label>
</td>
<td>
<input type="number" id="n2" name="n2"
minlength="0" maxlength="100">
</td>
</tr>
<tr>
<td>
<label for="n3"><p>nombre n°3 :</p></label>
</td>
<td>
<input type="number" id="n3" name="n3"
minlength="0" maxlength="100">
</td>
</tr>
<tr>
<td>
<button id="send">Send Message</button>
</td>
</tr>
</table>
<p><br/></p>
<table border="0">
<tr>
<td>
<button id="send_bang">Send /bang</button>
</td>
</tr>
<tr>
<td>
<input type="range" id="slider_h" min="0" max="127" value="0" step="1">
</td>
<td>
<div class="slider-wrapper">
<input type="range" id="slider_v" min="0" max="127" value="0" step="1">
</div>
</td>
</tr>
<tr>
<td>
<input type="range" id="selector_h"min="0" max="7" value="0" step="1" list="steplist">
<datalist id="steplist">
<option>0</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
</datalist>
</td>
<td>
<div class="slider-wrapper">
<input type="range" id="selector_v"min="0" max="7" value="0" step="1" list="steplist">
<datalist id="steplist">
<option>0</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
</datalist>
</div>
</td>
</tr>
<tr>
<td>
<input class="increase" type="checkbox" id="interupteur" name="interupteur" value="1">
</td>
</tr>
</table>
</body>
<script type="text/javascript" src="https://cdn.jsdelivr.net/gh/adzialocha/osc-js/lib/osc.js"></script> <!--ou <script type="text/javascript" src="node_modules/osc-js/lib/osc.min.js"></script>-->
<script type="text/javascript" src='./test1.js'></script>
</html>
sudo nano test1.js
- le contenu du fichier, des valeurs son à changer en fonction du serveur
const ws_host = "ip_publique_serveur";
const ws_port = port_ecouter_par_le_serveur;
var osc = new OSC(
{plugin: new OSC.WebsocketClientPlugin({host: ws_host, port: ws_port})}
);
osc.open(); // connect by default to ws://localhost:8080
document.getElementById('send').addEventListener('click', () => {
var str = document.getElementById("str").value;
var n1 = Number(document.getElementById("n1").value);
var n2 = Number(document.getElementById("n2").value);
var n3 = Number(document.getElementById("n3").value);
var message = new OSC.Message(str,n1,n2,n3);
osc.send(message);
});
document.getElementById('send_bang').addEventListener('click', () => {
var message = new OSC.Message('/bang');
osc.send(message);
});
document.getElementById('slider_h').addEventListener('input', () => {
var str = document.getElementById("str").value;
var send_slider_h = Number(document.getElementById("slider_h").value);
var message = new OSC.Message(str,send_slider_h);
osc.send(message);
});
document.getElementById('slider_v').addEventListener('input', () => {
var str = document.getElementById("str").value;
var send_slider_v = Number(document.getElementById("slider_v").value);
var message = new OSC.Message(str,send_slider_v);
osc.send(message);
});
document.getElementById('selector_h').addEventListener('input', () => {
var str = document.getElementById("str").value;
var send_selector_h = Number(document.getElementById("selector_h").value);
var message = new OSC.Message(str,send_selector_h);
osc.send(message);
});
document.getElementById('selector_v').addEventListener('input', () => {
var str = document.getElementById("str").value;
var send_selector_v = Number(document.getElementById("selector_v").value);
var message = new OSC.Message(str,send_selector_v);
osc.send(message);
});
document.getElementById('interupteur').addEventListener('click', () => {
var str = document.getElementById("str").value;
var send_checkbox = Number(document.getElementById("interupteur").checked);
var message = new OSC.Message(str,send_checkbox);
osc.send(message);
});